
WordPressのテーマではカテゴリーページや投稿タグページに各々の編集画面で入力した説明文を表示するテーマは少ないのですが、今回入力した説明文をhtmlタグを含めて表示したくなったので、その時書いたコードのメモ書きです。
[adsense]
カテゴリーページや投稿タグページに説明文を表示する方法
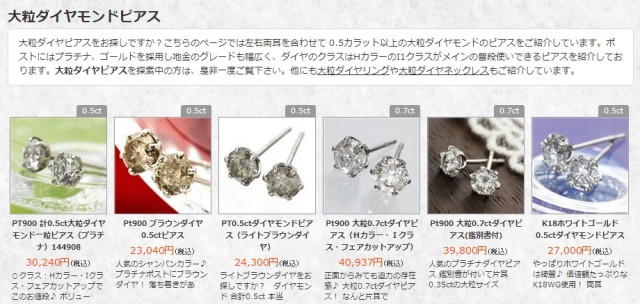
実際にカテゴリーページに説明文を表示したキャプチャー画像

表示画像の様にカテゴリー名の下にカテゴリーの説明文を表示できました。説明文中にはhtmlタグを使って、他のサイトへのリンクを実現できました。
カスタマイズに必要なコードと挿入箇所
表示方法は簡単で使用しているWordPressのテーマのcategory.phpやtag.phpの表示したい所に下記のコードを書けばよい、archive.phpしかないテーマはcategory.php、tag.phpを作ってから対応するか、条件分岐で、is_category()やis_tag()の時にコードを挿入する。
[crayon]
[/crayon]
尚、上記のコードだけだとカテゴリー説明文でhtmlタグが使えないのでfunction.phpに下記のコードを書くと使えるようになる。
[crayon]
remove_filter(‘pre_term_description’, ‘wp_filter_kses’);
[/crayon]
挿入したカテゴリー説明文には pタグが付与されるのでpタグが邪魔な場合はfunction.phpに下記のコードを書くと除去される。
[crayon]
remove_filter(‘term_description’,’wpautop’);
[/crayon]
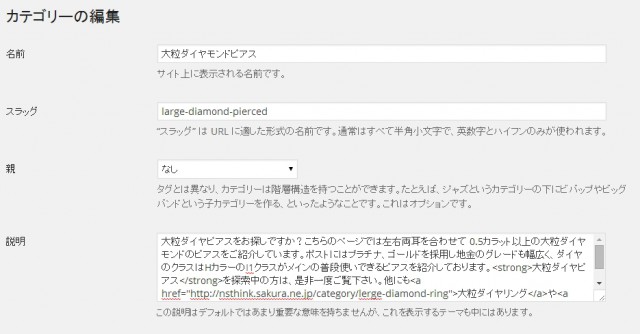
管理画面のカテゴリー編集画面で説明文を入力したキャプチャー画像

htmlタグを入力するのにビジュアルエディタを使えるようにする事も出来るようですが、私は普段からテキスト入力で記事を書いているので問題はありません。
まとめ
簡易なショッピングサイトのカテゴリーページや投稿タグページのSEO対策としてページ単位に独自のコンテンツを書く事で各々のページ内容をユニークにしようと思いやってみました。
カテゴリーや投稿タグを数多く設定すると登録するのも大変ですから良く考えてカテゴリー分けや投稿タグ設定を行った方がいいですね、適当に登録して重複する内容を書く位ならやらない方がいいと思います。

コメント