
良く使うWordPress管理画面の投稿一覧ですが標準の表示項目は以下の7個です。通常のブログならカスタマイズする必要もないのでしょうが特定の専門サイトを作成する際に主要管理項目をカスタムフィールドに追加し投稿一覧に表示したい時がありますので、その時に書いたコードのメモ書きです。
| No. | 項目名 | カラム名($columns) |
|---|---|---|
| 1 | チェックボックス | cb |
| 2 | タイトル | title |
| 3 | 作成者 | author |
| 4 | カテゴリー | category |
| 5 | タグ | tags |
| 6 | コメント | comments |
| 7 | 日付 | date |
※ $columnsは削除したい時にコードに書くカラム名
[adsense]
投稿一覧にカスタムフィールドの項目を追加表示するコード
function.phpに下記の様なコードを追加する。項目名とカラム名は追加するカスタムフィールドですから都度変更が必要です。
以下のコードは(項目名:販売終了/カラム名:sales_close)で記述
[crayon]
/* 投稿一覧にカスタムフィールドの販売終了STSを追加 */
function manage_posts_columns($columns) {
$columns[‘sales_close’] = “販売終了”;
return $columns;
}
function add_column($column_name, $post_id) {
if( $column_name == ‘sales_close’ ) {
$stitle = get_post_meta($post_id, ‘sales_close’, true);
}
if ( isset($stitle) && $stitle ) {
echo attribute_escape($stitle);
} else {
echo __(‘None’);
}
}
add_filter( ‘manage_posts_columns’, ‘manage_posts_columns’ );
add_action( ‘manage_posts_custom_column’, ‘add_column’, 10, 2 );
[/crayon]
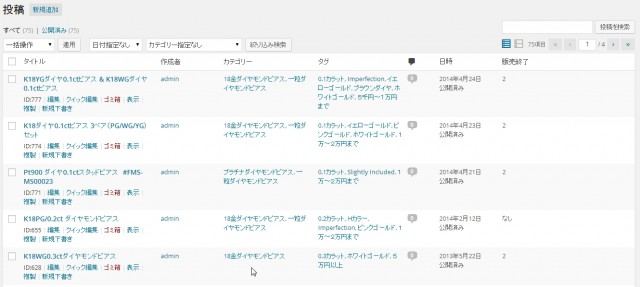
カスタムフィールドを追加後のキャプチャー画像

上の画像の様に一覧の右端に「販売終了」という項目が追加されました。カスタムフィールドに値を入力していない投稿には「なし」と表示されています。
投稿一覧の表示項目を非表示にする
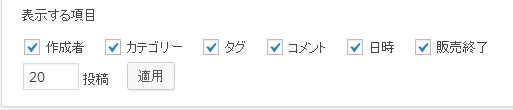
カスタムフィールドを複数追加すると投稿一覧画面が見辛くなるので表示されている項目を非表示にするには、投稿一覧画面の右上の表示オプションを押すとチェックボックスが現れるのでチェックを外すと非表示になる。

プラグイン「ALL in One SEO PACK」を使うと表示項目に設定値が増えて見辛いので覚えておくと便利です。
尚、function.phpに下記のコードを書いても非表示にする事はできます。
[crayon]
// 投稿一覧から作成者を除外
function custom_columns($columns) {
unset($columns[‘author’]);
return $columns;
}
add_filter( ‘manage_posts_columns’, ‘custom_columns’ );
[/crayon]
※ 非表示にするカラム名は上表の($columns)を参照
固定ページ一覧も以下コードで追加が可能
固定ページ一覧も同様にfunction.phpにコードを追加する事でカラム追加が可能
[crayon]
/* 固定ページにカスタムフィールドの販売終了STSを追加 */
function add_page_columns_name($columns) {
$columns[‘sales_close’] = “販売終了”;
return $columns;
}
function add_page_column($column_name, $post_id) {
if( $column_name == ‘sales_close’ ) {
$stitle = get_post_meta($post_id, ‘sales_close’, true);
}
if ( isset($stitle) && $stitle ) {
echo attribute_escape($stitle);
} else {
echo __(‘None’);
}
}
add_filter( ‘manage_pages_columns’, ‘add_page_columns_name’);
add_action( ‘manage_pages_custom_column’, ‘add_page_column’, 10, 2);
[/crayon]
まとめ
カスタムフィールドにて販売終了のステータスを管理し販売終了に成った商品記事をquery_postsで除外しカテゴリーページやタグページに表示しないようにするような使い方をしてみました。
パーマリンク設定をpostnameにしている場合、投稿一覧や固定ページ一覧にスラッグ(slug)を表示しておくと便利だと思う。
※ function.phpはコードの記述や挿入箇所を誤るとエラーが出たり、サイトが真っ白になるので必ず元の状態に戻せるようにバックアップを取ってから作業する。

コメント