
WordPressでSEO対策用プラグインの『ALL in One SEO Pack』は機能が豊富すぎて使いきれないので、メタタグのDescriptionとkeywords設定の使用目的に限定した『Meta Manager』を使ってみたので感想含め覚書として、この『Meta Manager』というプラグインができる事は、管理画面からキーワードとディスクリプションを入力するとその値を使って、下記のHTMLコードを書き加えてくれるというものです。
【書き加えられるHTMLコード】
[crayon]
[/crayon]
[adsense]
プラグインの設定画面の種類と入力項目
プラグインのダウンロードとインストールは、管理画面のプラグイン新規追加で”Meta Manager”を検索したら出てきますから一般的な手法で行います。
インストールするとキーワードとディスクリプションを入力できる画面が4ヶ所5ヶ所追加される。
- 設定 → Meta Manager 設定画面
- 投稿 → カテゴリー 設定画面
- 投稿 → タグ 設定画面
- 投稿/固定ページ → 記事投稿&編集画面 / 固定ページ追加&編集画面
- メディア → 編集画面
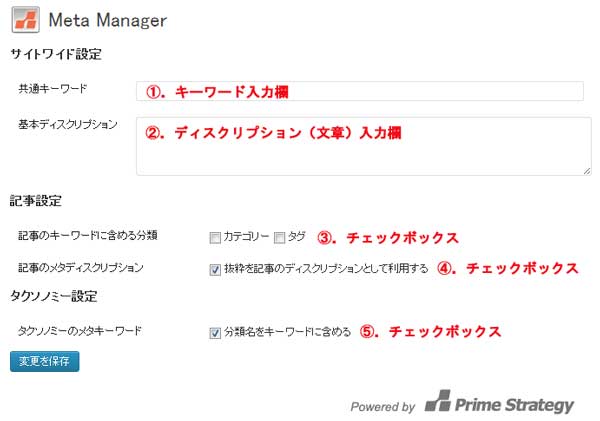
1.Meta Manager 設定画面
①.共通キーワードの入力値がメタキーワードとして追加される。
②.基本ディスクリプションの入力値がメタディスクリプションとして追加される。
③.チェックするとカテゴリーやタグがメタキーワードとして追加される。
④.チェックすると抜粋をメタディスクリプションとして追加される。
_(抜粋を入力していない場合でも記事の先頭文章が採用される)
⑤.チェックするとカテゴリーやタグページにメタキーワードとして追加される。
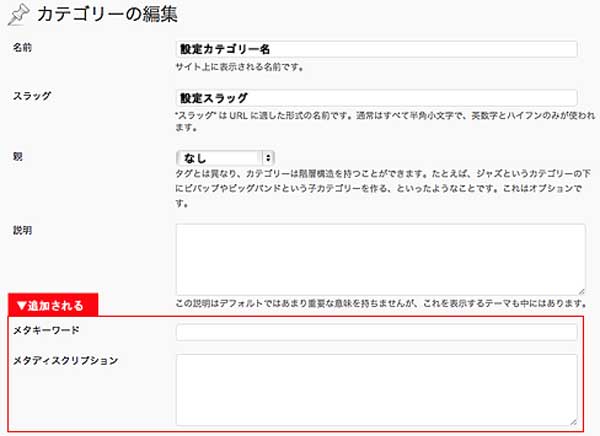
2.カテゴリー設定画面
カテゴリー設定を行う画面の下部にキーワードとディスクリプションを入力する欄が追加されます。ここで入力した内容がカテゴリーページのメタキーワードとディスクリプションとして追加される。

3.タグ設定画面
タグ設定を行う画面の下部にキーワードとディスクリプションを入力する欄が追加されます。ここで入力した内容がタグページのメタキーワードとディスクリプションとして追加される。

4.記事投稿編集画面/固定ページ追加編集画面
一番重要な部分として記事を編集する画面(投稿ページ・固定ページ)にキーワードとディスクリプションを入力する項目が現れます。こので入力した内容が最も優先的にメタキーワードとディスクリプションとして追加される。

5.メディア編集画面
画像(写真)についてもメディア編集画面にキーワードとディスクリプションを入力する項目が現れます。ギャラリー系のサイトでもこまめに設定すればSEO効果が計れそうです。

メタキーワードとディスクリプションの追加される順序
上の画面で設定したキーワードとディスクリプションは追加される順番がある
キーワードの追加順序
- 記事投稿画面の入力欄で入力したもの
- Meta Manager設定画面の①入力欄で入力した共通のキーワード
- Meta Manager設定画面の③カテゴリー/タグにチェックした時に該当の投稿カテゴリー/タグ
1~3の順で対象の全てがキーワードとして表示される(当然入力しなければ追加されない)
ディスクリプションの追加順序
- 記事投稿画面の入力欄で入力したディスクリプション
- 記事投稿画面の入力欄で入力した抜粋
- 記事投稿画面の入力欄で入力した本文:先頭から120文字
- Meta Manager設定画面の②入力欄で入力した基本ディスクリプション
1~4の順でディスクリプションとして表示される(当然入力しなければ追加されない)
まとめ(注意点)
『Meta Manager』はメタキーワードとメタディスクリプションを設定するプラグインとしては良くできている。注意点としては、
従って『ALL in One SEO Pack』を使っているのであれば、あえて『Meta Manager』に替える必要はないって事です。
SEO的にはプラグインがどうこうより、書く記事が面白いとか役に立つの内容でリンクされたりSNSで拡散される事の方が重要なので記事を増やして行きます。




コメント
[…] 書かれた10日前くらい)に投稿されている記事。 詳しい設定とどのキーワードやディスクリプションがメタタグに追加されるかについて書かれています。 http://www.nsthink.com/metamanager-933.html […]
[…] プラグイン『Meta Manager』の使い方と注意点 / nsThink.com […]
[…] プラグイン『Meta Manager』の使い方と注意点WordPressでSEO対策用プラグインの『ALL in One SEO Pack』は機能が豊富すぎて使いき…www.nsthink.com […]