ブログにアイキャッチ画像を設定することは、魅力的な画像が記事本文へと読み進みみたくなる要素の一つでありSNSでシェアされた時に目を引くからです。このアイキャッチに使用する写真やイラストをWordpressの投稿画面で検索し記事に挿入でき著作権リンクを貼る必要がない便利なプラグインを紹介します。
[adsense]
無料写真サイト「pixabay」
写真やイラストの無料素材サイトは色々ありますが、「pixabay」の特徴は、クリエイティブ・コモンズゼロ(CC0)にて無償配布されておりファイルのダウンロード、改変、配布はもちろん、商用利用でもロイヤリティーフリーで著作権の帰属先の表示が要らない所です。
参照「pixabay」http://pixabay.com/
上の参照リンクからご覧いただけますが、現在50万点以上の素材(写真・イラスト・ベクター・動画)がアップされています。海外のクオリティの高い素材が見つかりますよ。
無料写真サイト「pixabay」使い方
手順1キーワードで素材を検索、日本語でも検索は可能だが英語ワードの方が良い感じ

手順2キーワードでヒットした素材の中からお好みの画像を選ぶ

手順3ダウンロード画面が表示されるので画像サイズを選んでダウンロードする

手順4ダウンロードした画像をアップロードする
WordPressの投稿画面から使えるプラグイン「Pixabay Images」
「pixabay」のサイトから写真を選んでダウンロードでしてワードプレス側にアップロードする手順が少しだけ楽になるプラグインです。
Pixabay Images プラグイン インストール
プラグインのインストールは、一般的なプラグインと同じインストール方法で行います。
【プラグイン】→【新規追加】から「Pixabay Images」で検索して該当プラグインのインストールをして下さい。
Pixabay Images プラグイン 設定
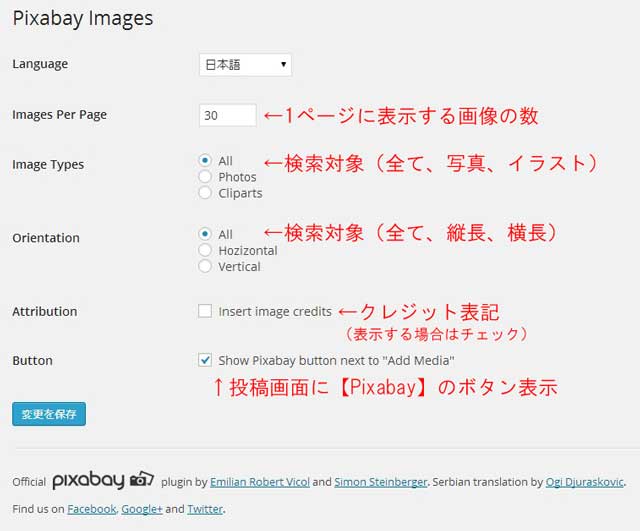
インストールが完了したら【設定】→【Pixabay Images】を選択する。設定はすごく簡単、クレジット表記をするか?しないか?を選択する位で後はそのままでOKです。

Pixabay Images プラグイン 投稿画面での使い方

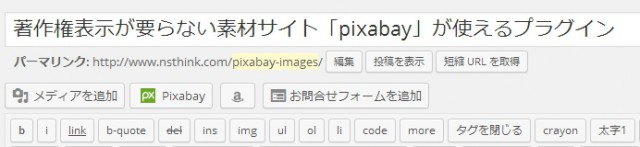
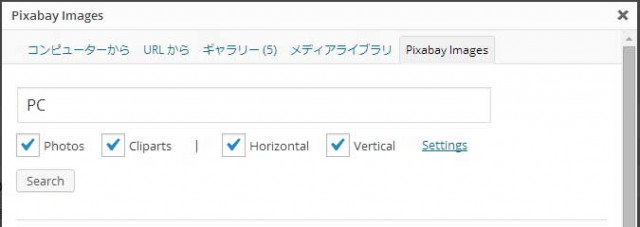
手順A【Pixabay】ボタンをクリックと画像検索画面が表示される

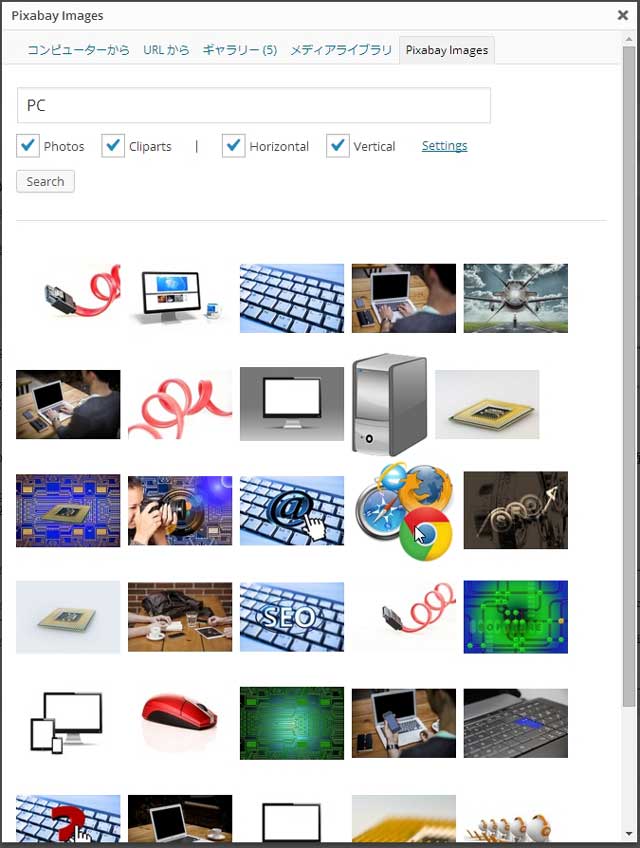
手順B検索するワードと写真やイラストを選択して【Search】ボタンを押す

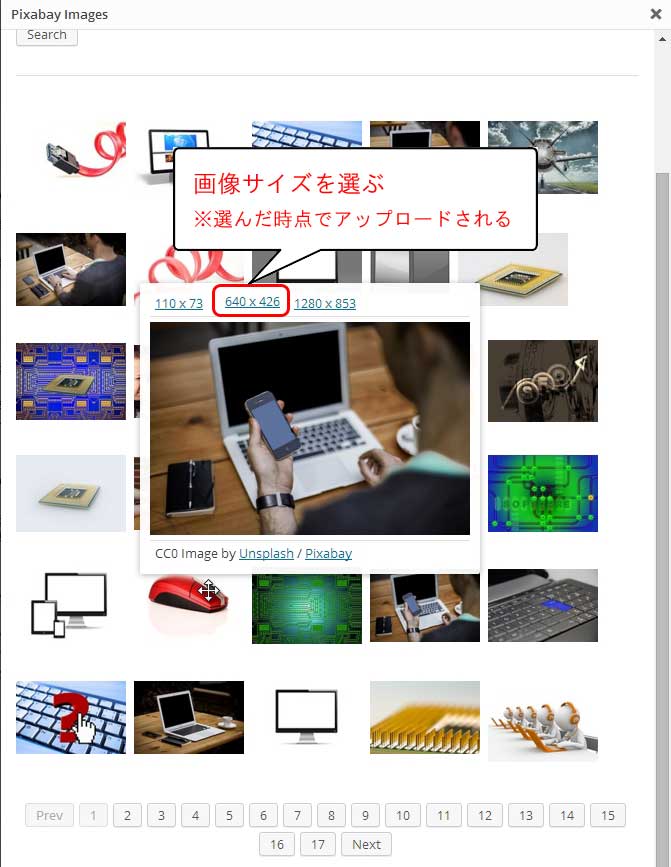
手順C挿入したい画像選んでマウスオーバーすると下のように選んだ画像がポップアップされるので、挿入する画像サイズを選びます。【注意】挿入する画像サイズを選んだ時点でメディアライブラリーにアップロードされます。※記事に挿入しなかった画像もメディアライブラリに保存されます。

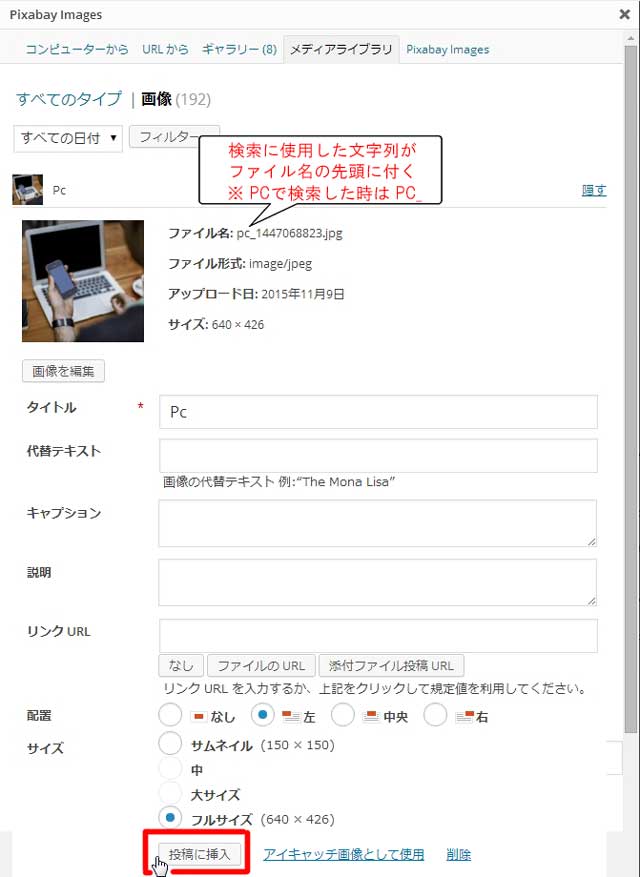
手順D選んだ画像のタイトルやサイズを入力して【投稿に挿入】ボタンを押す

まとめ
素材をパソコンにダウロードしなくても直接サーバー上のメディアライブラリに保存されますからPCのディスク容量も気にしなくてすみます。PhotoPinのようにクレジットリンクする必要もありませんから、手軽にに画像を挿入するのに便利なプラグインでした。



コメント