
二つ前の記事「WordPressの仕組みを理解する」でも書いたが、WordPressのテンプレートファイルは、ざっくり以下の6パターン、このテンプレートファイルに、どの様なタイトルタグ(title)・見出しタグ(h1/h2/h3)・メタタグ(meta description や meta keywords)を書いたらいいのか考えてみた。作るサイトの目的や形態によって少しづつ異なるので、これで正解とはならないが、概ねこんな感じでいいのでしょう。「見難い表でご勘弁」
[adsense]
ページ別の見出しタグの配置図をレイアウト2カラムで書いてみた
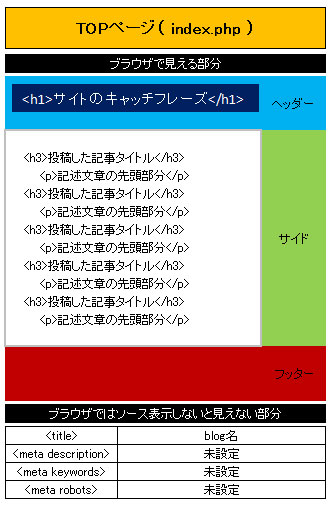
トップページ(index.phpやhome.php)の場合
ブラウザで見える部分
ブラウザでは普段見ない部分
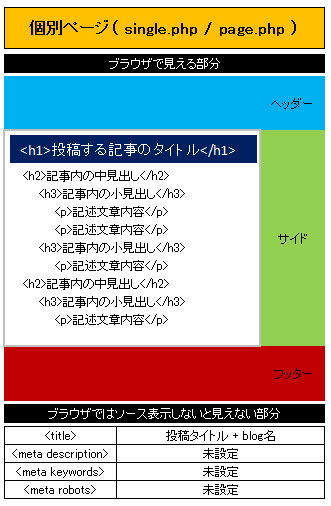
個別投稿ページ(single.php)・固定ページ(page.php)の場合
ブラウザで見える部分
ブラウザでは普段見ない部分
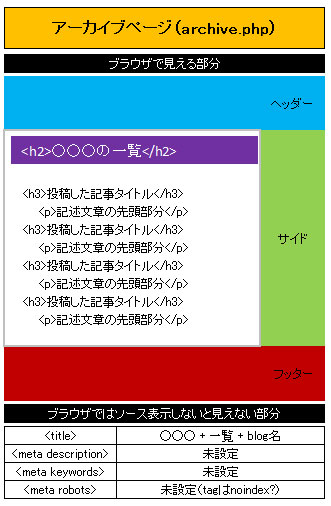
アーカイブページ(archive.php)の場合
ブラウザで見える部分
ブラウザでは普段見ない部分
テンプレート ページ別のタイトル・見出し・メタタグに何をセットするか纏めた表
| № | ページ名(テンプレートファイル) | title | |
|---|---|---|---|
| h1 | h2 | h3 | |
| 1 | TOPページ(index.php) | blog名 | |
| blog キャッチフレーズ | 未設定 | 投稿タイトル(一覧) | |
| 2 | 個別投稿ページ(single.php) | 投稿タイトル + blog名 | |
| 投稿タイトル | 記事に手書き設定 | 記事に手書き設定 | |
| 3 | 固定ページ(page.php) | 投稿タイトル + blog名 | |
| 投稿タイトル | 記事に手書き設定 | 記事に手書き設定 | |
| 4-1 | アーカイブ【カテゴリー】ページ(archive.php) | category名 + 一覧 + blog名 | |
| 未設定 | 「category名」一覧 | 投稿タイトル(一覧) | |
| 4-2 | アーカイブ【タグ】ページ(archive.php) | tag名 + 一覧 + blog名 | |
| 未設定 | 「tag名」一覧 | 投稿タイトル(一覧) | |
| 4-3 | アーカイブ【年月】ページ(archive.php) | 投稿年月 + の記事 + blog名 | |
| 未設定 | 「投稿年月」一覧 | 投稿タイトル(一覧) | |
| 5 | 検索結果ページ(search.php) | word + 検索結果; + blog名 | |
| 未設定 | 検索結果○件 | 投稿タイトル(一覧) | |
| 6 | 404エラーページ(404.php) | ページが見つかりませんでした + blog名 | |
| 404 NOT FOUND | 未設定 | 未設定 | |
まとめ
「SEOに強いテンプレート」ってネットで売ってますが、このタイトルタグとか見出しタグの付け方がキッチリしているのだと思います。これだけの要素でテーマを決める訳にはいきませんがテーマを選ぶ重要な要素の一つです。デザインだけでテーマを選ぶのは止めときましょう。
しかしテンプレートの出来だけで上位表示する訳ではありません。結局は個別ページや固定ページに如何に閲覧者に価値ある内容を書くかにかかっていると思います。






コメント
[…] […]