
このブログで使っているテーマ「Stinger3」はメインコンテンツ領域(横幅)が550pxとやや狭いです。いろんな方が横幅を広げるカスタマイズ記事は書いてますので、今回はランディングページの様な1カラム テンプレートの追加方法を実施してみましたので覚書として残しておきます。
[adsense]
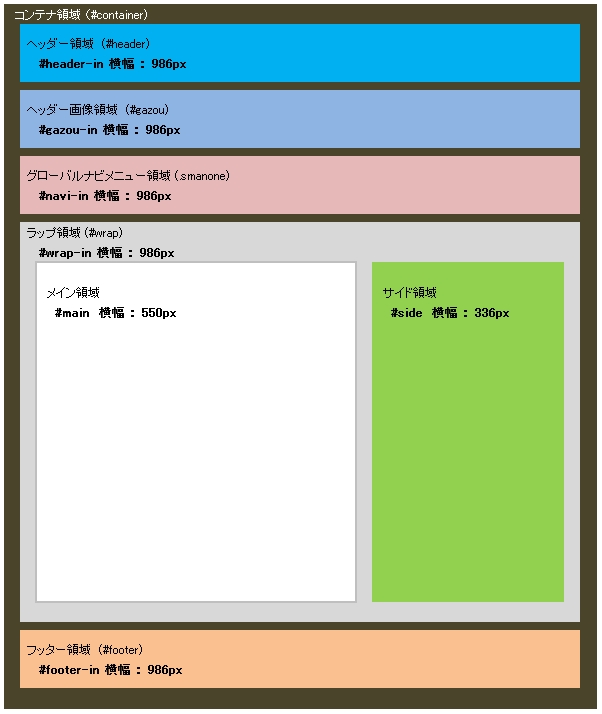
Stinger3 のレイアウト構造
テーマ「Stinger3」の基本レイアウトは下画像のようになっています。

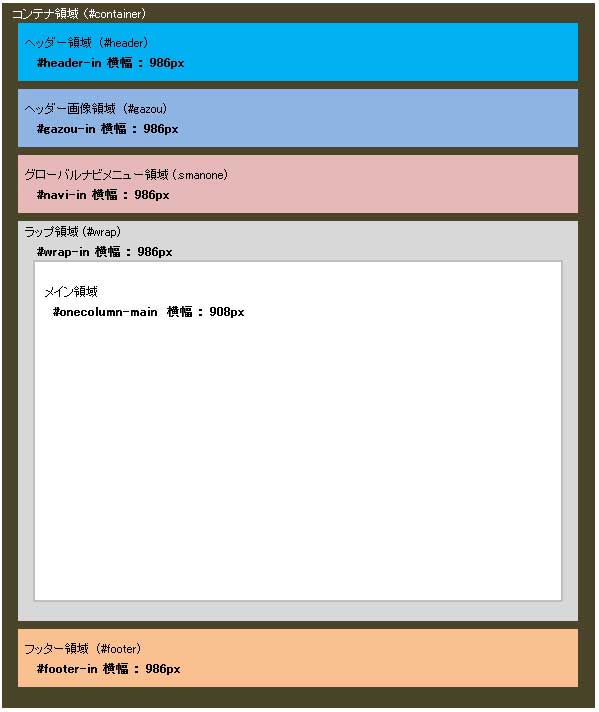
1カラム テンプレートとしてサイド領域を消しメイン領域を横一杯に表示する

追加する前に既存部分のカスタマイズ
単に全体に横幅を拡げるだけならCSS定義の986pxの部分と550pxの部分をカスタマイズすればいけますが、1カラム テンプレートを追加する為には既存のテンプレートファイルをカスタマイズする事と1カラム用のテンプレートファイルを追加する必要があります。追加した1カラムの定義をパソコン版デザイン(style.css)とスマートフォンデザイン(smart.css)に追加します。
「Stinger3」のテーマフォルダ内ファイル構成
「Stinger3」のテーマフォルダ内には下表の22個のファイルとフォルダが存在します。その中で※印の部分をカスタマイズします。
| № | ファイル名 | 拡張子名 | カスタマイズ対象 |
|---|---|---|---|
| 1 | header.php | php | ※1 |
| 2 | footer.php | php | ※2 |
| 3 | home.php | php | ※3 |
| 4 | index.php | php | ※3 |
| 5 | archive.php | php | ※3 |
| 6 | page.php | php | ※3 |
| 7 | single.php | php | ※3 |
| 8 | search.php | php | ※3 |
| 9 | 404.php | php | ※3 |
| 10 | ad.php | php | |
| 11 | comments.php | php | |
| 12 | functions.php | php | |
| 13 | scroll-ad.php | php | |
| 14 | searchform.php | php | |
| 15 | sidebar.php | php | |
| 16 | page-itiran.php | php | ※3 (Verによってない場合もある) |
| 17 | style.css | css | |
| 18 | smart.css | css | |
| 19 | home.html | html | |
| 20 | screenshot.png | png画像 | |
| 21 | base.js | js | |
| 22 | smartbase.js | js | |
| 23 | images | フォルダー |
カスタマイズ箇所
※1.header.phpに記載している#mainの指定を各テンプレートファイルに移動する為に削除します。
[crayon]
※2.footer.phpに記載している#mainの終了指定とサイド(sidebar.php)の読み込むを移動する為に削除します。
[crayon]
[/crayon]
※3.メインコンテンツを表示する各テーマファイルでヘッダー(header.php)を読み込んだ後に#mainの指定を追加しフッター(footer.php)を読み込む前に#mainの終了指定とサイド(sidebar.php)の読み込むを追加します。
※前方に追加するコード
[crayon]
※後方に追加するコード
[crayon]
[/crayon]
1カラム テンプレートを追加する方法
1カラムのテンプレートを投稿ページとして追加するのか、固定ページとして追加するのかによって手順が変わってきます。今回は固定ページにランディングページの様な1カラム テンプレートを追加する方法を記載します。
カスタマイズ箇所と追加箇所
今回は#onecolumn-mainという領域名で追加
1.上表の№17 style.cssに1カラム用の領域を追加します。
[crayon]#wrap #wrap-in #onecolumn-main {
float: left;
width: 908px;
padding-right: 39px;
padding-left: 39px;
padding-top: 10px;
padding-bottom: 20px;
background-color: #FFF;
}[/crayon]
2.上表の№18 smart.cssに1カラム用の領域を追加します。
[crayon]#onecolumn-main {
overflow: hidden;
background-color: #FFF;
margin-bottom: 2px;
padding-top: 1px;
padding-right: 1px;
padding-bottom: 1px;
padding-left: 1px;
}[/crayon]
3.上表の№6 page.phpをコピーし別名でonecolumn-page.phpという1カラム用のテンプレートファイルを追加します。
3-1.コピーして作ったonecolumn-page.phpの最上部に以下のコードを記入します。
[crayon]
[/crayon]
3-2.右サイドは不要ですので、サイド(sidebar.php)を読み込む部分を削除します。
[crayon]
[/crayon]
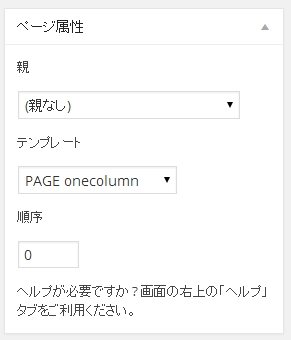
1カラム テンプレートを管理画面で固定ページ作成
 固定ページの新規作成画面の右にテンプレートを選択する画面が表示されるので、3-1.で追加したテンプレートネーム「PAGE onecolumn」を選んで【公開】すればワンカラムでページが作成されます。サンプルページは下の太字部分のリンクから確認できます。
固定ページの新規作成画面の右にテンプレートを選択する画面が表示されるので、3-1.で追加したテンプレートネーム「PAGE onecolumn」を選んで【公開】すればワンカラムでページが作成されます。サンプルページは下の太字部分のリンクから確認できます。
まとめ
サンプルページではヘッダー部分やグローバルナビメニューが表示されています。もっとランディングページっぽくするならヘッダーもナビメニューも必要ありませんから、その場合は(header.php内)に以下のコードを追加して1カラム固定ページの時はヘッダー部分やグローバルナビメニュー部分を表示させないようにしようと思います。
[crayon][/crayon]



コメント