
WordPressでSEO対策としてTITLEタグとメタタグのDescriptionとkeywordsをページ単位に設定できるプラグインとして人気の高いプラグインの『ALL in One SEO Pack』ですが使えますか?
このプラグインの主な機能としては個別投稿ページでの設定以外にプラグインの設定画面でホームページのTITLEタグ・メタタグのDescriptionとkeywordsの設定と各々のテンプレートページ単位にTITLEタグのフォーマット設定ができ、Canonical URLの設定もできる。他にもxmlサイトマップの生成やGoogleアナリティクスの設定などができて、まさにこのプラグイン一つでSEO対策が全て出来る感じですが本当に使う必要はあるの?というか、こんなに設定項目が多かったら使うの大変です。
[adsense]
プラグインの設定画面で出来る事
プラグインをインストールし有効化すると、管理画面:ダッシュボードの直ぐ下に「All in One SEO」のメニューが出現する。3つの機能に分類されているようで、1.General Settings(一般設定) 2.Performance(パフォーマンス) 3.Feature Manager(機能管理)と出てくる。
1.General Settings(一般設定)
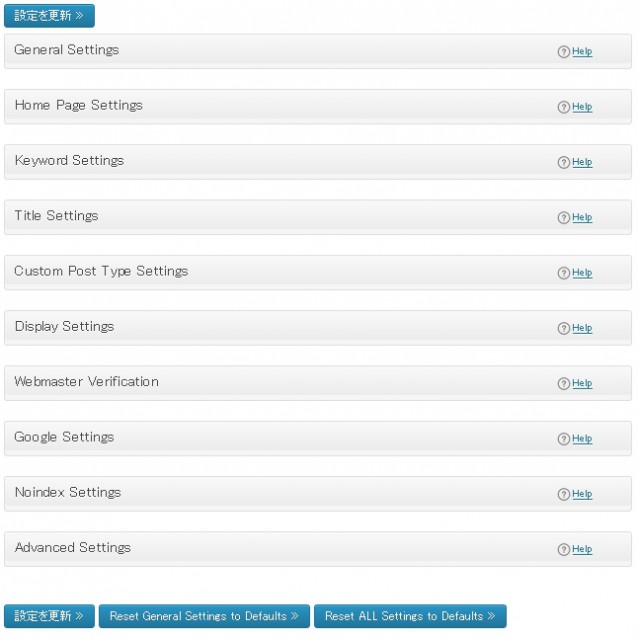
この画面は10個のブロックに分かれている。※バージョンアップで設定項目がどんどん増えている

- General Settings : Canonical URLの設定、オリジナルタイトルの使用設定
- Home Page Settings : ホームページのTITLEタグ・メタタグのDescriptionとkeywordsの設定
- Keyword Page Settings : ホームページ以外のメタタグのkeywords書き換え設定
- Title Settings : 各ページのタイトル書き換え設定
- Custom Post type Settings : カスタム投稿ページの利用設定
- Display Settings : 管理画面の投稿一覧、固定ページ一覧、メディアライブラリ一覧に設定値を表示するか否か
- Webmaster Settings : GoogleとBingのウェブマスターツールの認証タグの設定
- google Settings : Google+のプロフィールURLの設定とGoogleアナリティクスの設定
- Noindex Settings : categoryページやtagページなどのアーカイブページにnoindexの設定
- Advanced Settings : その他の詳細設定
ここで言うオリジナルタイトルとは「All in One SEO」で設定したタイトルでありWordPressのサイトタイトルを置き換える事です。それから、通常 WordPressでは、個別投稿ページには rel=”canonical” が付くが categoryページやtagページには rel=”canonical” はつかないので、Canonical URLの設定をするとアーカイブ系のページにもrel=”canonical”の行が設定される。
categoryページにカテゴリー名、tagページにタグ名をkeywordとして設定するか否か、投稿ペのキーワードを動的に設定するか否か
固定ページ、投稿ページと各々のテンプレートページ単位にTITLEタグのフォーマット設定が行える
以前『WordPress テンプレート ページ別にタイトル・見出し・メタの各タグは何を書くべき?』って記事で書いた「テンプレート ページ別のタイトル・見出し・メタタグに何をセットするか纏めた表」のタイトルタグについてテンプレートファイルを変更しなくても設定できる。
・個別ページの抜粋や投稿内容の文頭をメタタグのDescriptionに設定するか否か
・特定の固定ページの除外設定
・投稿、固定、フロントページのヘッダー部分へのHTMLやJavaScriptとjQueryの追加記入など
設定項目へのチェック作業大変
上の10個のブロックに分かれている項目に対して、ある程度想像の付く項目はいいですが、動きが不明な項目はチェックボックスにチェックを入れるとどうなるのか?1項目ずつ入れてみて「設定の更新」を押して、サイトを表示してブラウザでHTMLのソースを確認する作業が必要になってきます。
※選択したテーマ(テンプレートファイル)が、既に TITLEタグ・メタタグのDescriptionとkeywordsの部分を最適化してあると上書きされてしまう事もあり注意が必要です。
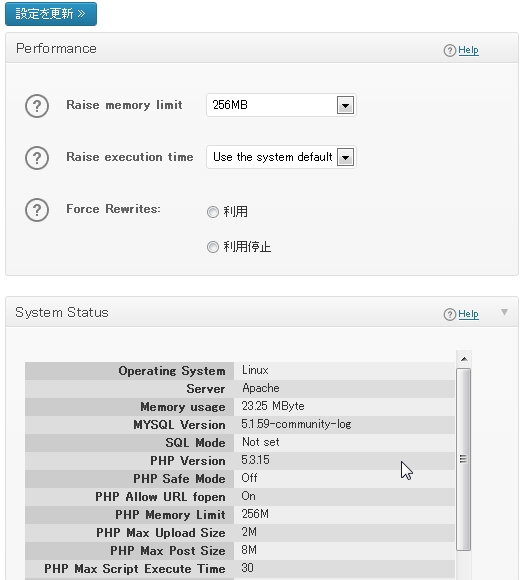
2.Performance(パフォーマンス)
この画面では使用しているサーバーの情報をphpinfoコマンドでシステムステータスが表示される。
WordPressのPHPメモリー制限の設定とPHPの実行時間の設定ができるが、訳も解らずに設定する項目ではないので素人は触らない方がよいでしょう
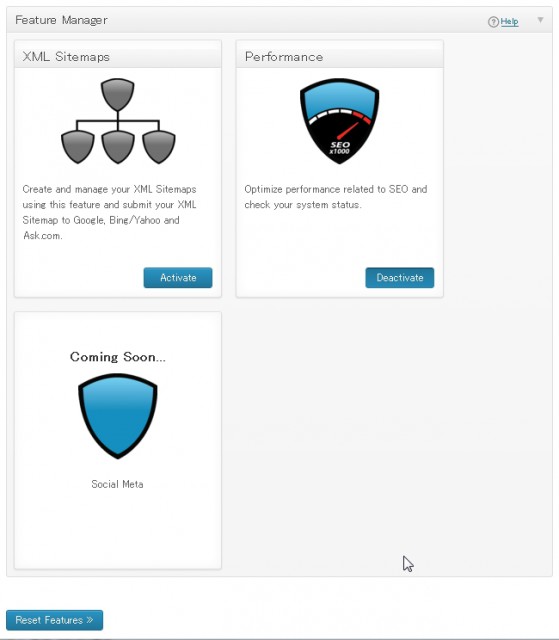
3.Feature Manager(機能管理)
この画面では、XML SitemapとPerformanceのボタンがあり、検索エンジンのGoogleとBing用のXMLサイトマップを自動生成できるようであるが、サイトマップ作成は「Google XML Sitemaps」を使っているので必要ない。
結論
これだけ高機能というか設定項目が多いと使いこなすのに相当時間が必要ですし、中途半端に設定する位なら使わない方が良いと思います。Webmaster Settings や google Settings などは一度だけのことですし別にここで設定する必要もないでしょう。
現時点で TITLEタグに関してはSEO的には重要な要素だと思うのですが、メタタグのDescriptionとkeywordsの設定がどれだけ必要なのか不明ですし、全記事に設定するのも現実的ではないので 使うのは止めときます。メタタグのDescriptionとkeywordsの設定だけなら「Meta Manager」というプラグインの方が簡単だったので、そっちを検討してみます。






コメント